Cómo cambiar las imágenes de http a https en Wordpress
Hola.
Instalé un
certificado SSL para mi sitio web en
Wordpress.
Todo bien hasta ahi pero al estar navegando el sitio me doy cuenta que en chrome el candado en la barra de dirección se ve de color gris.
Investigando un poco la razón de esto encontré que se debe a que el contenido del sitio tiene
contenido mixto o
mixed content, esto quiere decir que hago referencia a elements que no son seguros, es decir
contenido http.
El error que me sale al usar el inspector de chrome es el siguiente:
Mixed Content: The page at 'https://sitio.com.mx/blabla/blabla/' was loaded over HTTPS, but requested an insecure image 'https://sitio.com.mx/blabla/blabla/imagen.jpg'. This content should also be served over HTTPS.
Así que hay que poner todas las rutas internas, no solo imágenes, que usen la
ruta https. Pues la verdad que tiene sentido especialmente cuando acabas de pagar por un
certificado SSL
El problema que tenía es que no pensaba ir a editar cada una de las imágenes de cada
post de Wordpress. Mucho trabajo y tiempo.
Solución.
Pues ya saben, como siempre en
Wordpress hay un plugin para todo y en este caso hay uno que se llama:
SSL Insecure Content Fixer.
Lo instalé en mi
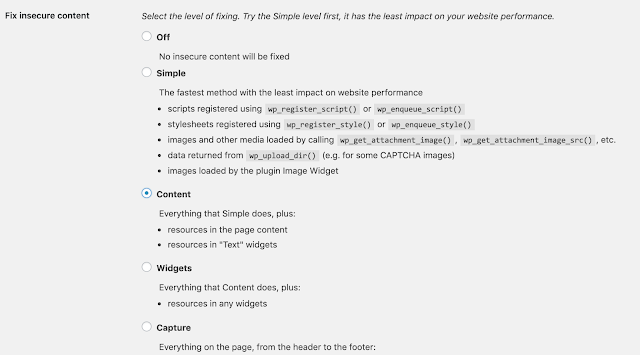
Wordpress y bueno hay varios niveles de configuración. En mi caso me funcionó la opción Content o Contenido que fue el que cambio las
rutas de las imágenes de mis posts a https.
Aquí dejo la imagen de cómo lo tengo configurado. Usen el que les sirva. y click en Save.
Por cierto que a pesar de tener todas las
rutas https dentro de una URL, el candado siguió siendo gris. No sé bien entonces cuál es la solución para que cambie a
candado verde.
Espero les sirva.